Мне кажется, что не само “блоговедение” доставляет мне удовольствие, сколько его разработка и улучшение. За последний месяц не было написано ни одной статьи. А последняя техническая статья была опубликована более двух месяцев назад. Но зато за это время мой сайт, а особенно главная страница, претерпел несколько мелких (и не мелких) улучшений.
Именно поэтому я решил вынести подобные статьи в отдельную категорию с нумерацией. Как настоящий программист я должен был начать отсчет с нуля. Но формально, нулевой пост уже был.
Думаю, теперь я всё буду писать в блог. Я не умею писать маленькие посты. Каждый пост в социальных сетях больше похож на сочинение или целую повесть, чем на короткую историю. Пусть это будет даже небольшая заметка. Но для меня куда важнее улучшать и продвигать свой блог, чем профили в соц. сетях. Пусть это даже не так эффективно.

Прежде, чем приступить к повествованию, хочу сделать небольшой анонс. 26 марта в 19:00 я буду выступать с публичным докладом, где расскажу про свою работу, мою роль в компании и используемые инструменты.
Для этого нужно зарегистрироваться по этой ссылке:
Регистрация на встречу IT Networking #6
Приходите, будет интересно :fox:
А теперь к обновлениям. Что было сделано:
-
Спасибо Дмитрию Белову за замечательное фото, которое я, конечно же, добавил в свое резюме. Ведь любое резюме должно иметь фотографию. Самым сложным было заставить картинку хорошо смотреться на всех устройствах. До сей поры не уверен, что она хорошо отображается на узкоэкранных девайсах.
-
Пока это не пригодилось, но вполне может наступить такой момент, что потенциальный работодатель захочет не онлайн версию резюме, а PDF файлик на почту. Перспектива верстать страницы в каком-нибудь LibreOffice Writer мне вообще не улыбается по одной простой причине: придется поддерживать актуальную информацию сразу в двух местах, из-за чего может произойти рассинхрон. Но есть один простой и очевидный способ сделать из странички сайта PDF – “распечатать” его. Bootstrap из коробки предоставляет стили для печати. Но как уродливо он это делает! Пришлось столкнуться с двумя проблемами:
- Обычный А4 формат листа указанный при печати имеет ширину меньше 768 пикселей. Это значит, что вся колоночная верстка размазывается на всю ширину листа. Документ считается “small” только если он шире 270mm. Поэтому пришлось уйти от стандартов и указать размер документа 271mm x 383mm. Тем не менее, пропорции 1:√2 я сохранил.
- Bootstrap очень агрессивно накладывает стили для печати,
из-за чего пришлось натыкать
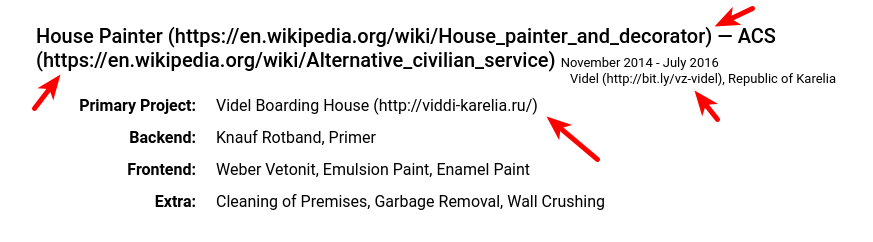
!importantстолько, сколько не делал этого за всю свою жизнь. Например, он отключает фон всем элементам страницы, выкрашивает весь текст в черный цвет, а ссылкамa[href]справа добавляет содержимоеhrefв скобках. Выглядит это примерно так:

Тем не менее, я его победил и результатом очень даже доволен. Единственная проблема, которая осталась, и которую я, вероятно, решать не буду – нормально печатать может только Chrome, и то с несколькими донастройками: выключенные колонтитулы и включенный фон. Firefox в этом плане очень проигрывает. Как минимум потому, что у него нет preview текста перед печатью (или я просто не нашел).
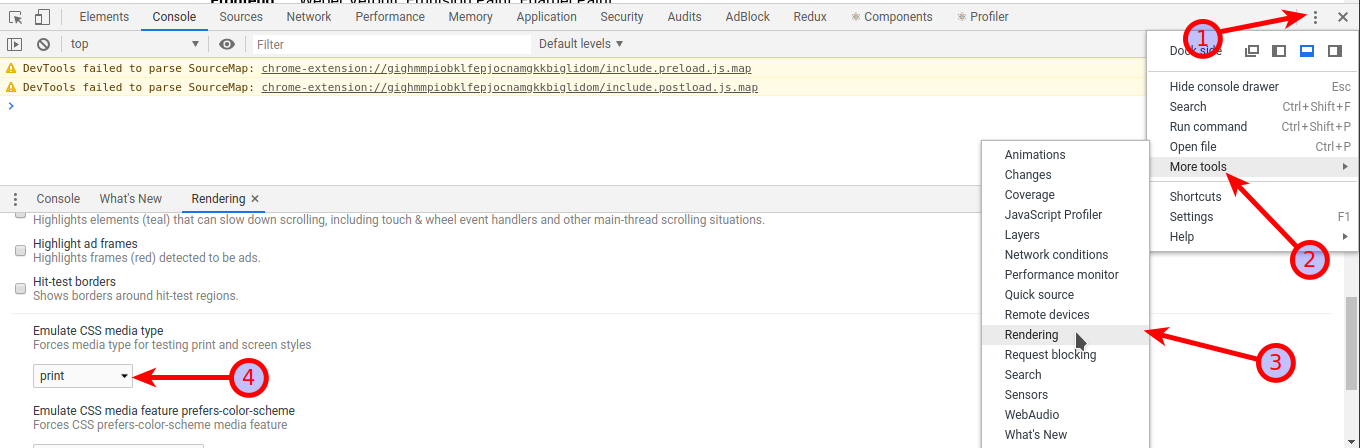
Вот вам небольшая подсказка. Если вам тоже нужно отдебажить то, как будет выглядеть сайт для печати, сделайте следующее:
- Откройте панель разработчика
Ctrl+Shift+I; - Жмякните 3 точки сверху справа, около крестика
1; - “More tools”
2; - “Rendering”
3; - “Emulate CSS media type”;
- “Print”
4.

В итоге вам все равно придется проверять, как будет выглядеть документ на листе, используя реальный режим печати Ctrl+P,
потому что, как я говорил ранее, верстка при итоговой печати отличается от отображаемого в браузере.
Но этого должно быть достаточно, чтобы разобраться с цветами, шрифтами и отступами.
Ну и последняя супер мелочь. Обратите внимание на индикатор загрузки страницы. Теперь он навороченный :grin:. Взял я его тут. Там есть много впечатляющих примеров, но этот мне понравился своей относительной простотой.
Также он был вынесен в отдельный файл со стилями. Это критично для устройств с медленным интернетом. Пока в коде сайта всё еще много мусора, поэтому загружается он немного дольше желаемого. Но индикатор должен отобразиться как можно раньше.
У меня есть идея, сделать на сайте раздел достижений, прям как в играх – иметь историю моих побед прямо тут. Туда я мог бы складывать не только сухую информацию о факте победы над проблемой, но и полезные материалы, которые я нарыл во время решения задач :fox:
