В голове у меня много мыслей, которые хотелось бы выразить в виде статьи. У меня даже есть небольшая заметка в Google Keep с темами потенциальных постов. Но это сложно. Русский язык – сложный язык. На написание одной статьи на 5 минут чтения может уйти несколько часов, а то и дней. Стоит учесть еще тот факт, что блог не приносит мне ни копейки. Поэтому, время на написание статьи есть только вечером после работы или на выходных.
Поэтому, я делаю то, что не заставляет меня слишком много думать и не требует полной сосредоточенности. Я улучшаю творение рук моих. Удивительно то, что, несмотря на простую концепцию, всегда есть куда улучшаться. Именно об этом будет этот пост.
Коллекции #
Начну с фундаментальных вещей. На сайте появился полноценный раздел, который я решил назвать “Коллекциями”. Сначала были одни достижения – мои успехи в личной и профессиональной жизни. И выглядел он очень даже неплохо. Каждое достижение – это отдельная карточка, в которой собраны ссылки и материалы, использованные мной.
Ко всему этому туда были добавлены заметки и закладки. Первые – для записи коротких мыслей на свободные темы. Вторые – для сохранения ссылок на интересные и полезные материалы. Опять же, чтобы не плодить десяток разделов с несколькими записями в каждом, все эти коллекции были упакованы в один с общей лентой, посты которых отмечены соответствующей иконкой.
В мыслях есть создать еще два раздела: программы и книги. Думаю, названия говорят сами за себя. Мне есть чем поделиться.
Тем не менее, если хочется увидеть что-то одно, например заметки, то их можно отфильтровать в столбце справа, а на мобильных устройствах – в самом низу (я думаю над тем, как сделать это лучше). Фильтр по категориям и тегам тоже скоро будет (наверное).
Особенно мне нравится градиент в самом верху карточек. Искать картинку для каждой записи мне не хотелось. Но оставлять пост без какого-либо цвета очень скучно и некрасиво. На текущий момент доступно 22 градиента(ов), которые выбираются псевдослучайно (в зависимости от количества символов в записи)
У вас тоже есть возможность поучаствовать в улучшении моего сайта:
- Если у вас есть любимые красивые цветовые градиенты, отправьте их мне любым доступным способом.
- Также, вы можете выбрать красивую иконку для раздела коллекций. Я пока выбрал звездочку , но, возможно, у вас будет идея получше :wink:
Иконка #
Очередное глобальное изменение. Это, конечно, не так впечатляет, как новый раздел с коллекциями. Но этот маленький аттрибут очень много значит для любого сайта. По иконке встречают, как говорится. Старый значок служил мне верой и правдой долгих 5 лет, если не больше, и он останется в моём сердце и истории git навсегда :heart:
Конечно, я выбрал лису – у меня фон с лисой и логотип с лисой. Люблю я лис :fox: Пока что я взял Emoji от Apple, сделал ее черно-белой и немного добавил яркости. Надеюсь меня не засудят за нарушение авторских прав :no_mouth: Возможно, я нарисую что-то более уникальное. Но я не художник и не дизайнер. Если хочется помочь мне в это деле – пожалуйста. Мне будет очень приятно :blush:
Мелочи #
Теги и Категории #
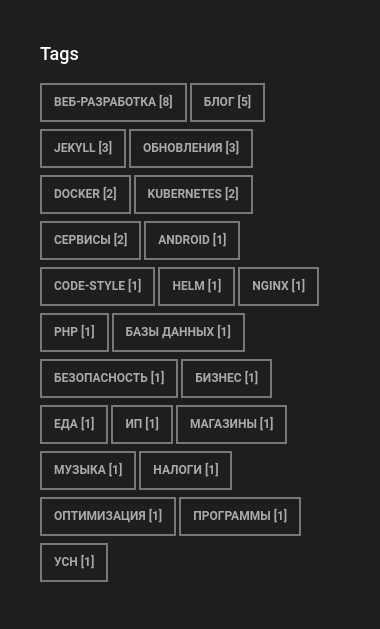
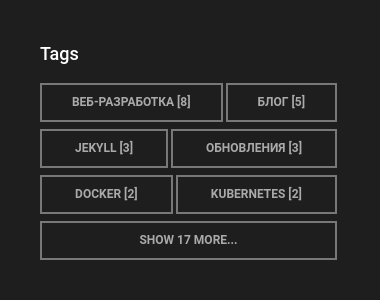
На страницах блога в правой колонке есть два блока: комментарии и теги.
Некоторые считают, что это лишнее и создаёт информационный шум. Частично я с этим согласен. Но люди достаточно часто переходят по этим ссылкам.
Чтобы это выглядело более презентабельно, я внес пару косметических улучшений:
- Теперь пункты отсортированы по количеству записей. В прошлом они были разбросаны хаотично.
- Блок тегов теперь отображает только 6 самых популярных. Остальные скрыты за кнопочной “Show N more…”
- Благодаря flex-box удалось сделать кнопочки тегов на всю ширину. Теперь это выглядит как солидный блок, а не небрежно напиханные элементы.
 |
 |
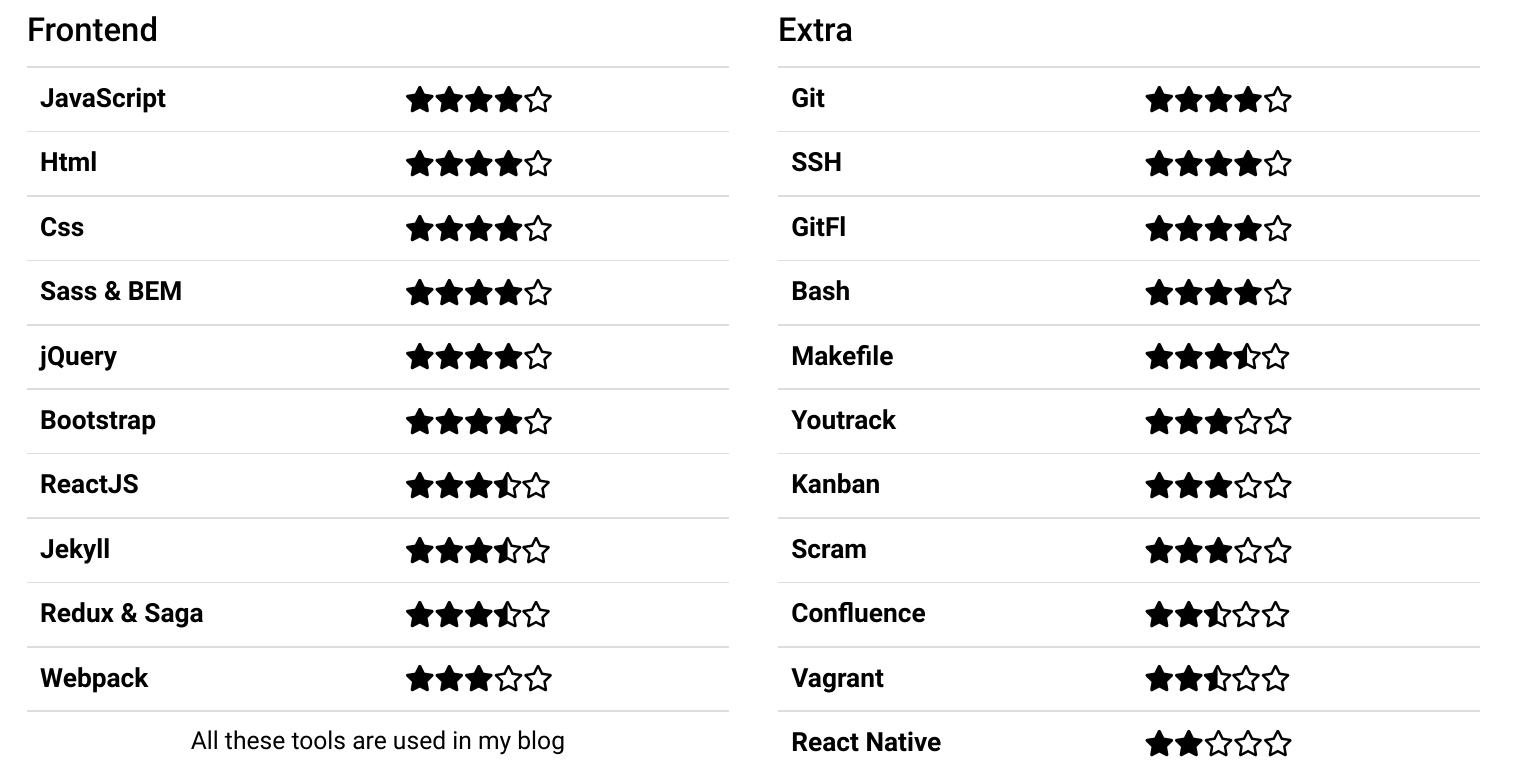
Звездочки #
Это очень незначительное изменение, но в разы улучшает моё резюме, особенно при печати. Я прижал звездочки в скиллах вправо, что сделало табличку в разы лучше.
 |
 |
Прочее #
Несколько других мелочей:
- Теперь у подзаголовков в статьях есть значок #, нажав на который можно получить ссылку на этот раздел статьи. Это будет удобно, когда нужно сослаться на какую-то часть публикации в других статьях или при отправке людям. Откровенно говоря, я сделал это просто потому что хочу, а не потому что надо :blush:
- Подсчет времени на прочтение статьи стал еще более правдоподобным благодаря плагину, который учитывает только текст, а не весь код. Ранее, большие куски кода могли добавлять больше минут на прочтение, тогда как самого текста не так и много.
- Теперь все картинки кликабельны и открывают изображение в новой вкладке. Следующим шагом будет прикрутить плагин, который открывает картинку в текущем окне. Но это потом.
Если у вас есть какие-то идеи, напишите мне. Мне важна любая обратная связь. Также можете предложить темы статей, которые хотите, чтобы я осветил.
Спасибо за внимание :fox: